(Throughout Advent I’m sharing some hints as to how web developers can make my life as a speech recognition user easier.)
If you want to be the opposite of helpful, why not try to be really clever and invent a completely new paradigm for a multistage process? Say, instead of using webpages, why not successively overlay different “form sheets” over the top of your actual webpage, so things like keyboard navigation through form elements have to go through everything in the original page before they get to the form you want someone to fill out?
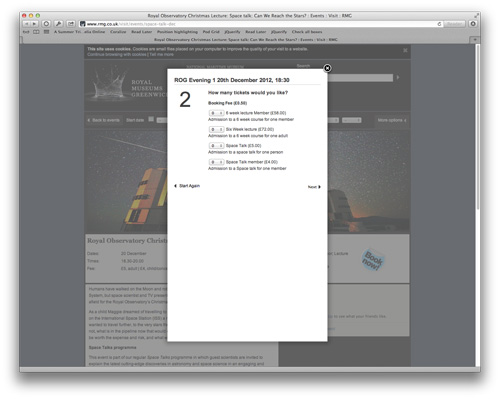
If you do, you can enter the hallowed company of the Royal Museums Greenwich, where the only nice thing I can say about the experience is that pressing Escape closes the overlay.
There’s a nice “book now!” link (with correct alt text, meaning tools like Glee Box can find it), but instead of going to a new page it JavaScripts up an unsightly overlay. At this point it requires you to click a couple of links, and again Glee Box can manage this – but then you move to the second page:
In Safari, Dragon has commands to move between only input fields ("next field” and “previous field"), which it does not have for Chrome (I believe because Safari provides a richer set of options via AppleScript). However this doesn’t help here, because behind the overlay there are still a load of input fields: a search box, and then separately a number of controls for filtering events by date. You have to advance through all of these before you get to the form controls you actually care about. (It’s even worse in Chrome, where you can only advance by tabbing; either you have to change the system setting so that tab advances only through form fields, or you just take even longer as you navigate through all the links on the page as well.)
This is basically a tabbing order issue. You could either set it explicitly, or you could just add your overlay at the beginning of the HTML document; you’re loading the content in it dynamically and then floating it over the top of everything else anyway, so I’m not convinced there’s a downside. Or, of course, you could just build separate pages. Unless your backend system is utterly messed up it should be pretty much as fast anyway, and you won’t have to bother creating or stealing a “loading” spinner – the browser has one already nicely built into it.